[JavaScript] [原创] Kindeditor 添加code标签支持 自定义功能 代码标签
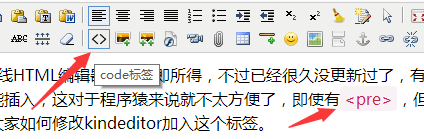
kindeditor是很受欢迎的一款在线HTML编辑器,所见即所得,不过已经很久没更新过了,有些新的标签就用不到了,一些不常用的标签比如<code>也不能插入,这对于程序猿来说就不太方便了,即使有<pre>,但这个是块级元素,行内的高亮显示就需要<code>了。下面教大家如何修改kindeditor加入这个标签。

首先找到kindeditor核心文件kindeditor.js
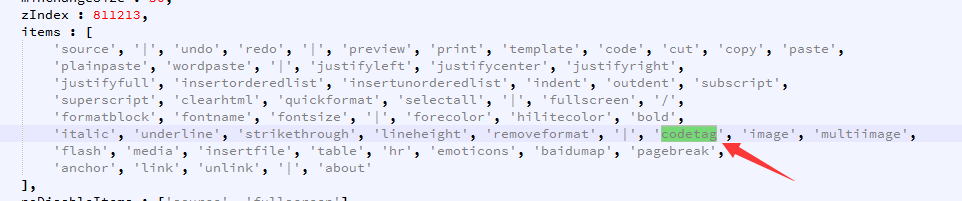
1、在大约第263行,在k.options的items数组中你喜欢的地方添加一项 codetag,如下图

2、接着是事件的处理,发现和加粗这个功能差不多,于是找到加粗的处理,在大约3243行有一段:
JavaScript代码
bold : function() {
return this.toggle('<strong></strong>', {
span : '.font-weight=bold',
strong : '*',
b : '*'
});
},
复制一份,将其修改为:
JavaScript代码
codetag : function(){
return this.toggle('<code></code>', {
code : '*'
});
},
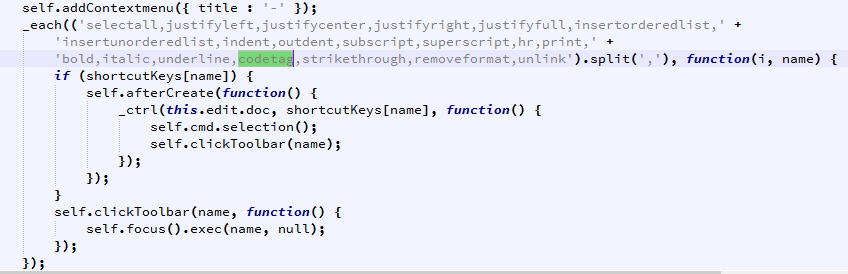
3、绑定事件。在大约5879行,有加粗的事件绑定,在其中加上codetag即可

4、这样基本就完成了,但是编辑器工具栏还不会显示这个按钮,因为还没有对应的图片,修改themes/default/default.png,在最后加入小图标,然后修改themes/default/default.css,加入一段样式:
CSS代码
.ke-icon-codetag {
background-position: 0px -1248px;
width: 16px;
height: 16px;
}
5、然后是<code>标签的样式,在kindeditor.js大约3602行,有定义编辑框中的样式,加入一行:
JavaScript代码
'code{font-family:inherit;padding:2px 4px;color:#c7254e;background-color:#f9f2f4;border-radius:4px}',
6、修改完成!好好享受吧!
2017-01-06 补充:
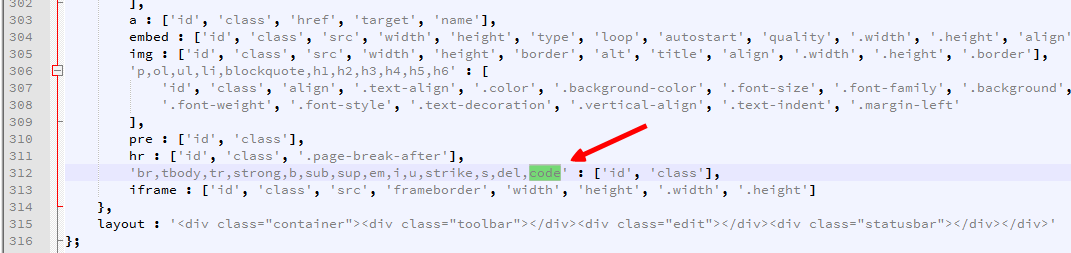
在大约312行的地方还需要添加一项code,以免切换回可视化模式时被编辑器过滤掉这个标签

版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=23
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=23


