[JavaScript] [原创] 使用Enlivenem 制作网站SVG动态LOGO SVG图标 SVG动画

Enlivenem 是Enliven 和 Them 的合体,意思是使它们动起来,他们当然就是指LOGO了。
官网中就布满了大量的动态SVG图标。
使用这个插件,可以制作动态的LOGO,让网站一下子变得高大上,动画是由JS来完成的,并不是使用SVG自带的动画。
不只是LOGO,所有SVG都可以动起来。
另外一点,SVG是矢量图,可以无限放大而不会失真,这也是用来制作LOGO的原因之一。
1、首先下载文末的三个压缩包,第一个包含了jQuery库和Enlivenem动画引擎。第二个是离线的动画编辑器。第三个则是文档
2、制作一个SVG的图标(SVG的制作不在本文讨论范围内),常用软件有AI。导出的时候勾选响应以便在后面的动画制作中图标能铺满编辑器。
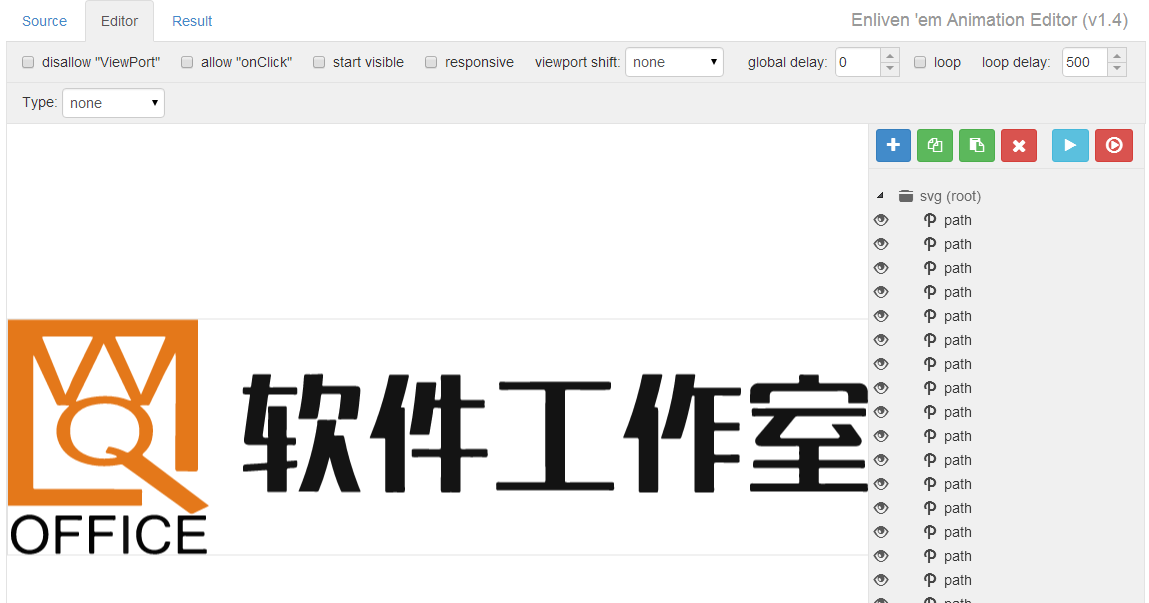
3、复制SVG文件中的代码,打开动画编辑器(animator.html),粘贴并点击Proceed。来到编辑动画的界面

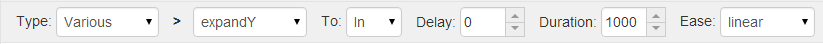
4、编辑器右边列出了SVG中的所有组成部分,可以看到,这个SVG全是由<path>组成的。点选其中一个<path>,就可以在上方工具栏选择动画类型,方向,延迟和持续时间和过渡类型。如下图。

5、选择完后,点击  可播放当前部分的动画,点击
可播放当前部分的动画,点击  播放所有动画。利用复制粘贴功能可以快速设置相同的动画,
播放所有动画。利用复制粘贴功能可以快速设置相同的动画, 复制,
复制, 粘贴。给每个部分设置适当的延迟可以让动画依次播放而不是同时播放。其它的功能就不作介绍了。
粘贴。给每个部分设置适当的延迟可以让动画依次播放而不是同时播放。其它的功能就不作介绍了。
6、最后点击上方导航栏Result即可得到加入动画的SVG代码,将其保存为SVG文件。
7、这时候直接用<img>标签显示SVG图标,还没有动画效果,需要引入动画引擎。在网页头部引入jquery.js,enlivenem.min.js,snap.svg-min.js,enlivenem.css,代码如下(路径请自行修改):
HTML
<link href="css/enlivenem.css" rel="stylesheet"> <script src="js/jquery.min.js"></script> <script src="js/snap/snap.svg-min.js"></script> <script src="js/enlivenem.min.js"></script>
8、在原本LOGO的地方,<img>标签引用改为做好的SVG,再加上类enlivenem,这样引擎就会自动在网页加载完成后自动播放动画。要是不能加类,也可以通过脚本的方式播放动画:
JavaScript
$( '#logo' ).enlivenEm( callback );
9、注意LOGO需要指定宽度。
10、更详细的参数及使用方法可以参考文档。
附件:
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=24


