[JavaScript] [原创] jQuery ZClip插件实现网站文字代码一键复制功能
ZClip 是一款复制网站文字到剪贴板的jQuery插件,因为使用的是Flash,所以具有很强的兼容性,并不需要考虑不同浏览器的兼容问题。注意需要安装Adobe Flash Player。

首先下载文末的附件。引入jQuery库和Zclip插件,注意引入顺序:
HTML
<script src="zclip/jquery.min.js"></script> <script src="zclip/jquery.zclip.min.js"></script>
然后在页面中加入一个用于点击复制的按钮:
HTML
<span class="copy_code">复制</span>
最后是事件的绑定:
JavaScript
$('.copy_code').zclip({
path: 'zclip/ZeroClipboard.swf',
copy: function(){
return $(this).find('.clip_content').text();
}
});
其中path参数为swf的路径,copy参数为需要复制的文字。
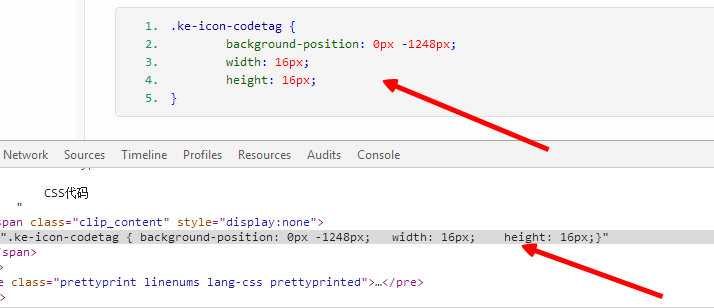
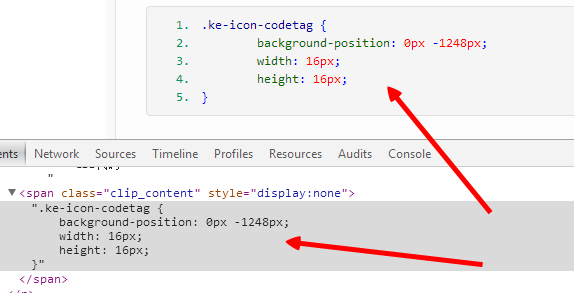
注意:如果是需要复制经过语法高亮比如prettyprint的程序代码,需要在高亮之前先把代码拷贝一份在附近的位置存储起来,否则复制出来的代码换行会丢失。如下图。

具体的实现代码:
JavaScript
//代码复制功能
$("div.prettyprint .codetype").append("<span class='clip_content' style='display:none'></span>");
$("span.clip_content").each(function(index, element) {
$(this).text($(this).parent().next().text());
});
prettyPrint();//语法着色

附件下载:
版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=25
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=25


